Maximize Internet Site Performance With Gtmetrix Pagespeed Evaluation
In today's electronic landscape, site effectiveness is vital for individual contentment and retention, making devices like GTmetrix essential for performance analysis. By analyzing essential metrics such as Web page Load Time and efficiency ratings, companies can reveal concealed inadequacies that might hinder their on-line presence. Nonetheless, the difficulty lies not just in identifying these concerns, yet in successfully carrying out the advised optimizations. As we discover the nuances of GTmetrix PageSpeed evaluation, it becomes evident that a strategic strategy is vital for continual enhancement and competitive benefit. What certain methods can be employed to make certain that these understandings equate right into real-world performance gains?
Understanding GTmetrix Introduction
GTmetrix is a powerful tool made to examine website efficiency, providing essential understandings that help maximize loading rates and improve user experience. By offering thorough reports on various aspects of an internet site's performance, GTmetrix makes it possible for designers and web designers to identify possible traffic jams and improve general efficiency.

Furthermore, GTmetrix enables users to examine their websites from numerous geographical locations and throughout various gadgets, making certain a thorough performance analysis. This capability is crucial for recognizing how various elements, such as server place and device kind, can affect user experience. Overall, GTmetrix acts as an important resource for anybody seeking to optimize their internet site's efficiency and supply a seamless experience to individuals.
Trick Metrics to Assess
Analyzing vital metrics is basic to recognizing a website's efficiency and determining areas for renovation. GTmetrix supplies a number of important metrics that supply insights into a site's performance.

Another critical metric is the PageSpeed Score, which assesses an internet site's efficiency based upon numerous elements and best practices. The YSlow Rating matches this by assessing the website according to Yahoo's efficiency guidelines.
Additionally, analyzing the Waterfall Chart is vital, as it aesthetically represents the filling series of all page parts, enabling for the recognition of delays or traffic jams. Lastly, the number of Requests indicates the amount of resources are loaded, which can affect load times; reducing these demands usually causes boosted performance. Concentrating on these essential metrics will help enhance website effectiveness successfully.
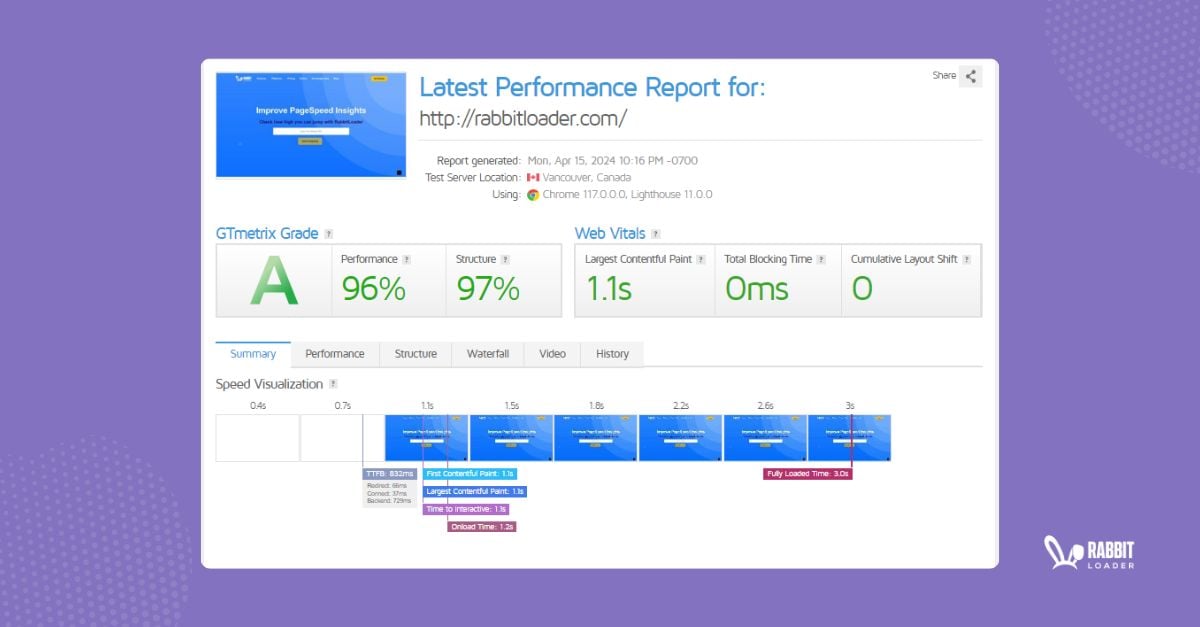
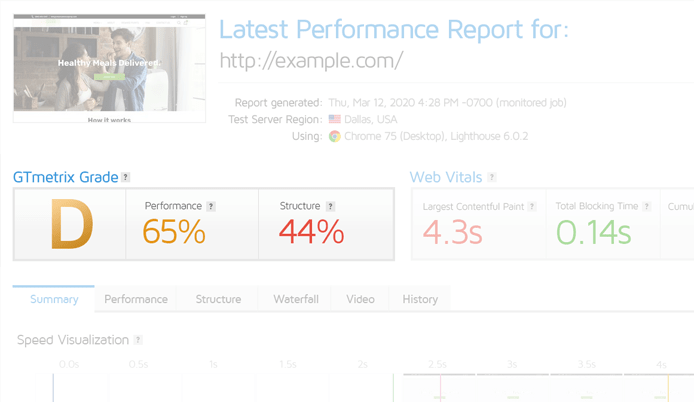
Analyzing GTmetrix Reports
Recognizing the intricacies of a GTmetrix report is necessary for developers and webmasters aiming to boost site performance. gtmetrix pagespeed. A typical record is divided into a number of key sections, consisting of the performance rating, waterfall graph, and recommendations. The performance score, stemmed from both Google Lighthouse and Web Vitals, provides a fast snapshot of exactly how well the website is performing, with scores varying from 0 to 100
The waterfall graph aesthetically represents the packing sequence of web page elements, enabling individuals to recognize traffic jams. Each entry in the chart details the request made, the period taken, and the kind of source, helping with a granular evaluation of filling time.
Additionally, the recommendations section gives actionable insights customized to the particular efficiency concerns found. These tips More about the author are typically categorized by their prospective influence on performance, assisting developers focus on which alters to carry out first.
Implementing Recommended Adjustments
After analyzing the understandings offered in the GTmetrix record, the following action includes executing the advised adjustments to boost web site performance. Prioritization is key; emphasis initially on high-impact tips that can generate immediate results.

Following, address any kind of render-blocking sources determined in the report. This commonly includes deferring the loading of JavaScript and CSS files or inlining critical designs. By enhancing these components, you can boost viewed loading times and total user experience.
Leverage internet browser caching to keep frequently accessed sources locally on users' tools. This lessens server requests and accelerates web page packing for return site visitors.
Finally, consider carrying out a content delivery network (CDN) to disperse content extra efficiently across numerous geographic places, minimizing latency.
Each of these changes can substantially enhance web site performance, resulting in enhanced customer fulfillment and potentially higher conversion rates (gtmetrix pagespeed). By carefully applying these recommendations, your website will be much better positioned to perform optimally in today's competitive electronic landscape
Surveillance Efficiency With Time
Consistently monitoring site efficiency is vital for maintaining ideal performance and user experience. Gradually, various aspects, such as updates to internet technologies, adjustments in individual actions, and increased traffic, can substantially impact your web site's efficiency metrics. Making use of devices like Gtmetrix enables organized monitoring of vital performance indications (KPIs) such as page tons times, overall page dimension, and the number of requests.
Establishing a routine monitoring timetable is critical. Weekly or monthly assessments can aid determine patterns and identify certain concerns before they escalate into bigger troubles. By evaluating historical performance data, web designers can correlate modifications in performance with particular updates or read review content additions, making it possible for educated decision-making about future optimizations.
Additionally, establishing efficiency standards based on market criteria offers a clear target for ongoing enhancements. Alerts for substantial performance inconsistencies can even more boost responsiveness to possible issues.
Verdict
In verdict, leveraging GTmetrix PageSpeed evaluation significantly boosts site effectiveness by offering necessary understandings into efficiency metrics. Constant tracking of efficiency metrics makes sure that improvements are endured over time, enabling for a positive technique to emerging concerns.
In today's digital landscape, website efficiency is extremely important for customer satisfaction and retention, making tools like GTmetrix vital for performance analysis.Furthermore, GTmetrix permits customers to examine their internet sites from numerous geographical areas and across various tools, making certain a thorough efficiency analysis. On the whole, GTmetrix offers as a very useful source for anybody looking for to enhance their website's efficiency and provide a smooth experience to customers.
By examining historical performance information, web designers can associate adjustments in performance with content additions or specific updates, making it possible for educated decision-making regarding future optimizations.
In conclusion, leveraging GTmetrix PageSpeed evaluation considerably improves site performance by providing great site important understandings into performance metrics.